Netlify Single Page App 404 Redirect
tl;dr
Add a netlify.toml file to the root of your project if one doesn’t exist.
Add the following setting to redirect all routes to your single-page-application.
[[redirects]]
from = "/*"
to = "/index.html"
status = 200
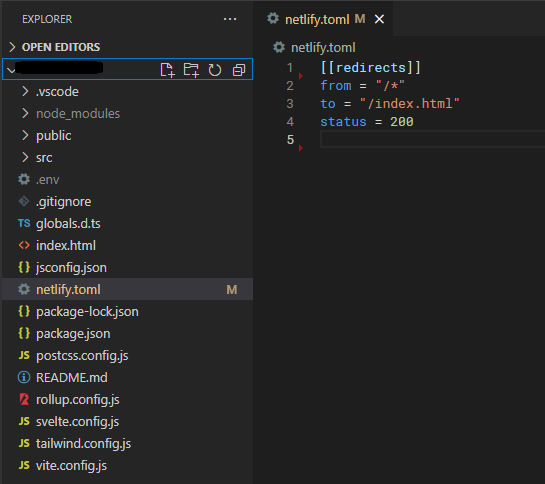
The netlify.toml file should now look something like this:

Background
I started using Netlify for a number of side projects and a recent start-up.
As many do, I started using a single-page-applications (SPA) framework to build up the front-end.
After setting up and deploying my project I tested out the site with an unknown route to view my custom 404 page.
Instead I saw this:

My site came back w/ Netlify’s 404 page warning about a missing page.
Not exactly what I expected to happen…
Problem
With a SPA there is generally only one HTML page that loads all the scripts, and from there a framework specific router will take over page navigation.
This is the same for React, Svelte, and other front-end frameworks. Just need to make sure all site requests redirect to this page and it should work fine.
I dug into the Netlify documentation on Static routing and the Redirect configurations.
Solution
The solution is pretty straight forward.
Add a redirect for any requested pages to always go to the root HTML page used by the SPA.
The file name is usually something like index.html, and is almost always named after a default document that a webserver would scan for.
After doing some reading I discovered Netlify has two ways to accomplish this.
First is by adding the redirect rule to a file named netlify.toml that lives at the root of the project.
Note: This is the preferred way to add the redirect results. This file will also be used for other Netlify configuration options.
The second way is to use a published file named _redirects.
Using netlify.toml
Within the netlify.toml file add a new redirect setting to the redirects array.
[[redirects]]
from = "/*"
to = "/index.html"
status = 200
This will redirect all requests to the SPA’s index.html page and will return a successful response status code.
Now any unknown route to your site will be redirected to load your SPA.
Using _redirects
The reason I’m writing this blog is due to the number of _redirects [1] [2] forum posts. This approach creates yet another configuration file that is hard to discover. Just didn’t make sense to me.
With that said, first you’ll want to create a _redirects file.
To add a blanket redirect simply add the following line:
/* /index.html 200
This will redirect all requests to the SPA’s index.html page and will return a successful response status code.
You’ll need to add it to the Publish directory of your site.
Note: The
_redirectsfile has no extension. It will be a text file containing redirect rules for your site.
Pay careful attention to ensure that the file will be deployed along with your built site code.
 Coderrob
Coderrob